Useful Settings for React Native Development
## Extensions
- ES7 React/Redux/GraphQL/React-Native snippets
- Tailwind CSS IntelliSense
- Prettier — Code formatter
## Extension Setting
- Open Setting
type
⌘ + ,
or
through GUI:

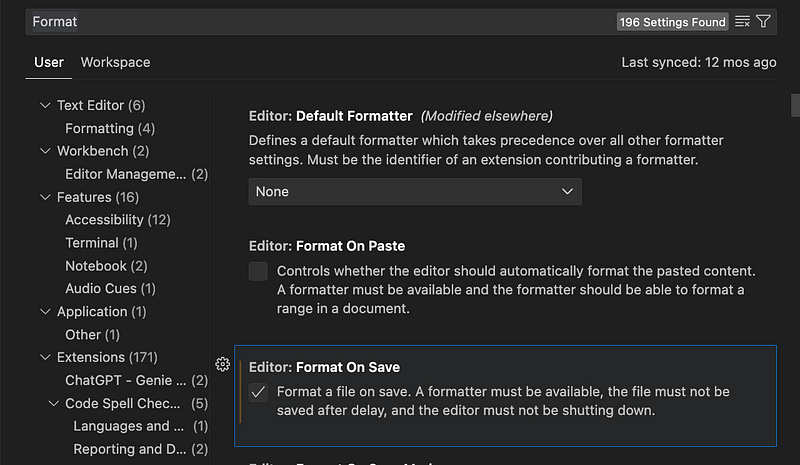
- Search ‘Format’ and set checked “Format On Save”

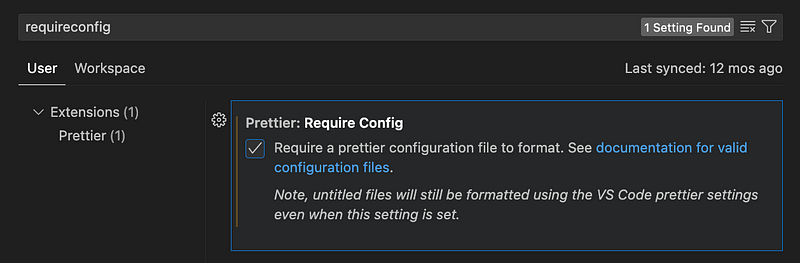
- Setting for reading the .prettierrc

- Configure prettier : Require Config in settings
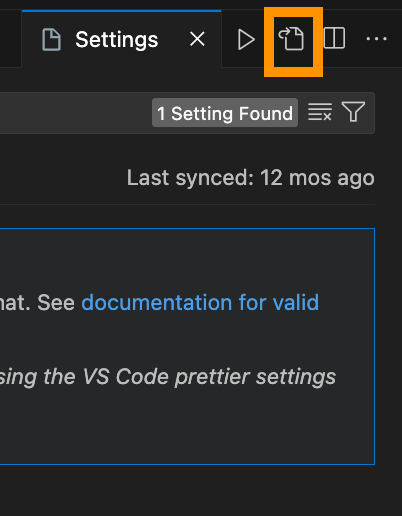
- Open Settings(JSON) and enable tailwind CSS intelligence

"tailwindCSS.experimental.classRegex": ["tw\\('([^')]*)"],## Install modules
sudo npm i -g yarn
sudo npm i -g expo-cli- Create a project (the project name is “basics” this time)
expo init basicscd basics- Create “.prettierrc”
touch .prettierrcvim .prettierrc{
"singleQuote": true,
"trailingComma": "all"
}## Setup for React Native
Reference: React Navigation(Official)
- Install react-navigation
yarn add @react-navigation/native
yarn add @react-navigation/native-stack
expo install react-native-screens react-native-safe-area-context
yarn add react-native-gesture-handler- Install React Native Elements(It enables us to use icons etc.)
yarn add react-native-elements- Install tailwind for React Native
yarn add tailwind-rn@3.0.1## Run Expo
expo start- Press “w”
The Web app is opening

- Press “i”
Note: Open the iOS Simulator in advance.

- Press “a”
Note: Open the Android Emulator in advance.

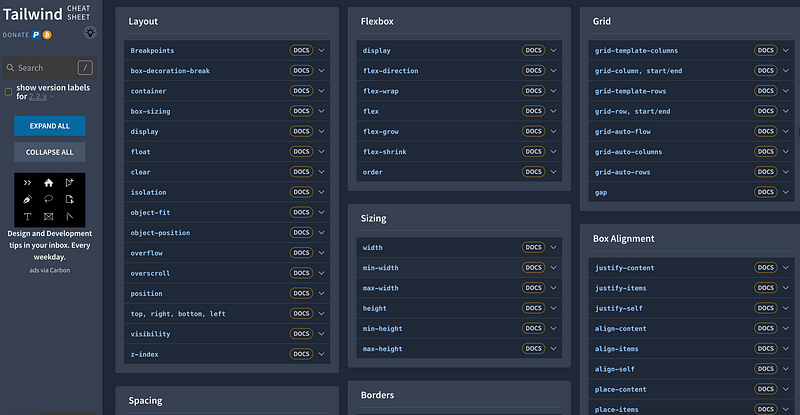
## Tailwind CSS Cheat Sheet

I hope this article can be even just a little helpful to you!
Happy Developing!
KASATA | Engineer and Entrepreneur
